Установить WordPress на сайт — очень легко
С помощью панели управления сайтом cPanel можно выбрать бесплатно много разных бесплатных CMS, в том числе и WordPress.
Но это только для тех, кто зарегистрировался у поставщика услуг хостинга (места под сайт) Провисов.нет.
Если у вас другой поставщик услуг хостинга, скорее всего, и панель управления сайтом будет другая. Как установить Вордпресс на сайт вручную в этой статье описывать я не планирую.
В этой статье я продолжаю описывать свои действия по созданию интернет-сайта для заработка денег. Все технические моменты я начал описывать со статьи «Что такое сайт», а с чего вообще возникла такая идея — в статье: «Как инвестировать малые деньги».
Тема сегодняшней статьи, как я уже писал, это как установить wordpress.
Напомню, что в процессе своего пути я зарегистрировал домен paz.su и теперь хочу установить движок для будущего сайта. В качестве движка я выбрал CMS ″Wordpress″. Именно этот популярный и абсолютно бесплатный движок позволяет создать минимальными усилиями современный, динамичный сайт с адаптивным дизайном.
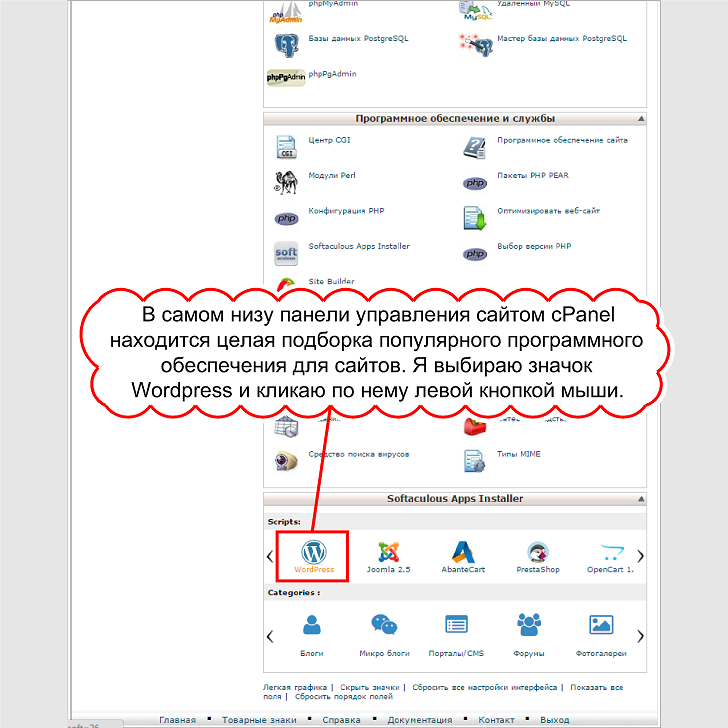
Установка ″wordpress″ начинается с авторизации в панели управления сайтом cPanel. После авторизации требуется сделать следующие действия:

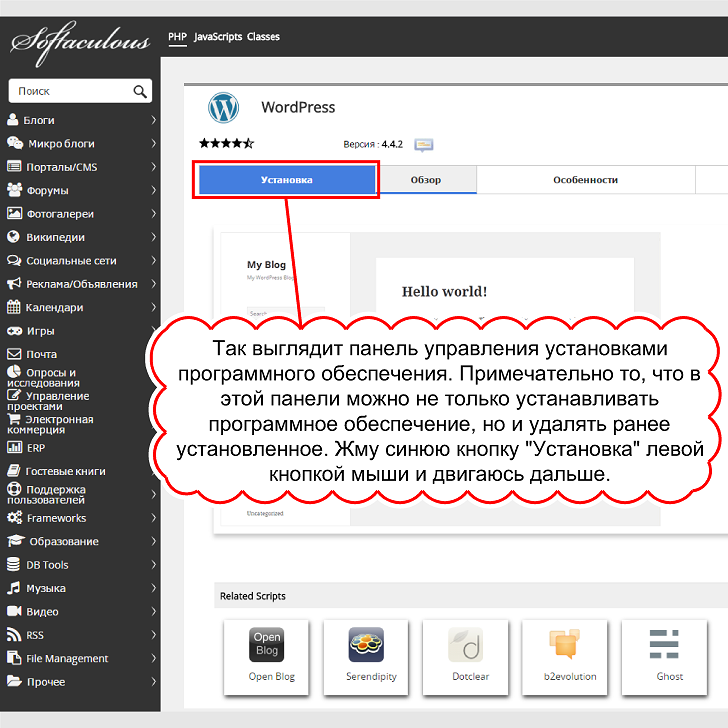
После клика по ссылке ″Wordpress″ открывается панель установки программного обеспечения для сайта ″Softaculous″.

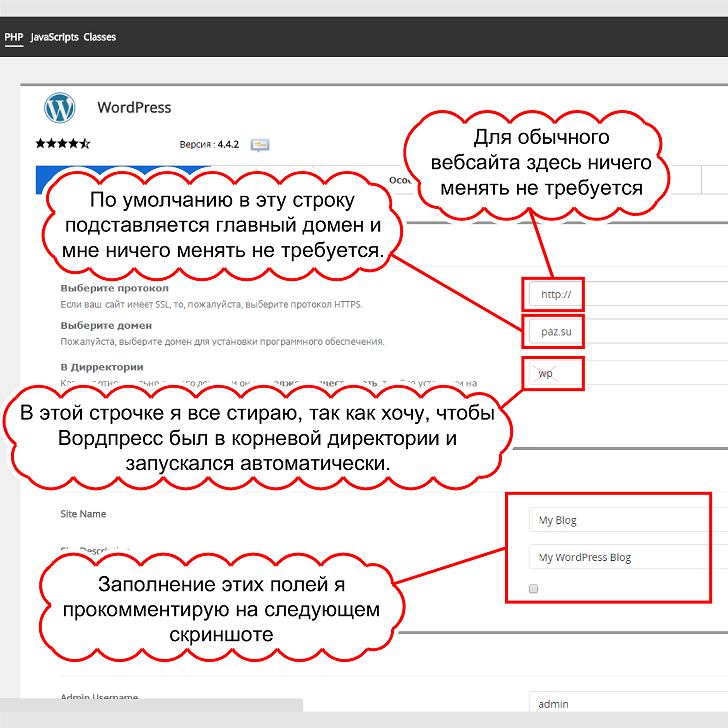
Далее следует заполнить параметры установки Вордпресс так, как показано на скриншоте ниже.
Самое верхнее поле следует оставить без изменений. http:// это самый обычный веб протокол, который используется для просмотра веб страниц.
Вторая строка уже заполнена по умолчанию именем основного домена paz.su, здесь тоже ничего менять не нужно.
В третьей строке по умолчанию стоит название папки для установки ″Wordpress″. Если установку произвести по этому адресу, то тогда и сайт будет запускаться по адресу paz.su/wp/ — это не то, что мне сейчас требуется. Я хочу, чтобы сайт запускался по адресу paz.su и поэтому стираю все содержимое этого поля.
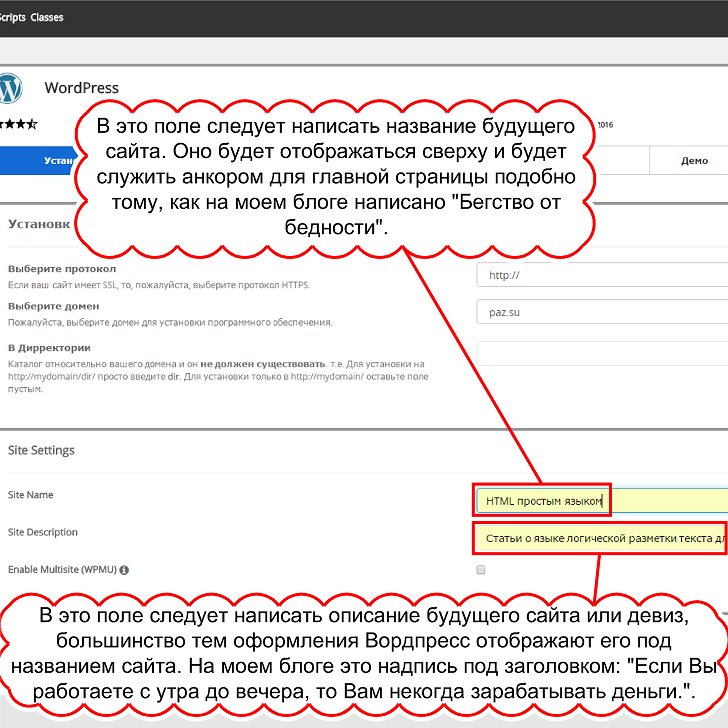
Два поля, четвертое и пятое, содержат имя сайта и его описание. Пример заполнения этих полей приведен на скриншоте ниже следующего.

На следующем скриншоте ниже показано как заполнить имя для будущего сайта и его описание.

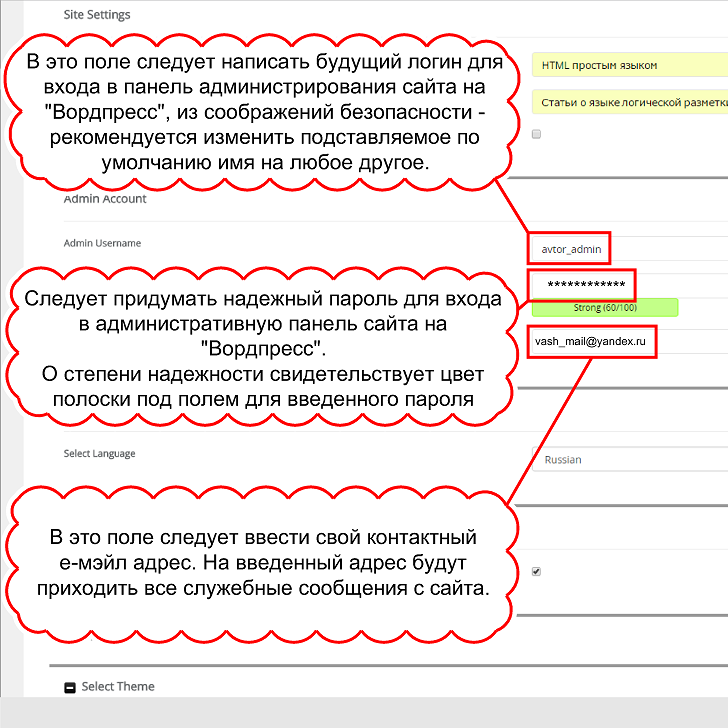
Следующим шагом необходимо ввести логин и пароль для входа в административную панель будущего сайта. Из соображений безопасности логин проставленный по умолчанию рекомендуется заменить своим собственным. Также необходимо ввести адрес электронной почты, на который предполагается получать все автоматические уведомления о действиях производимых на сайте.

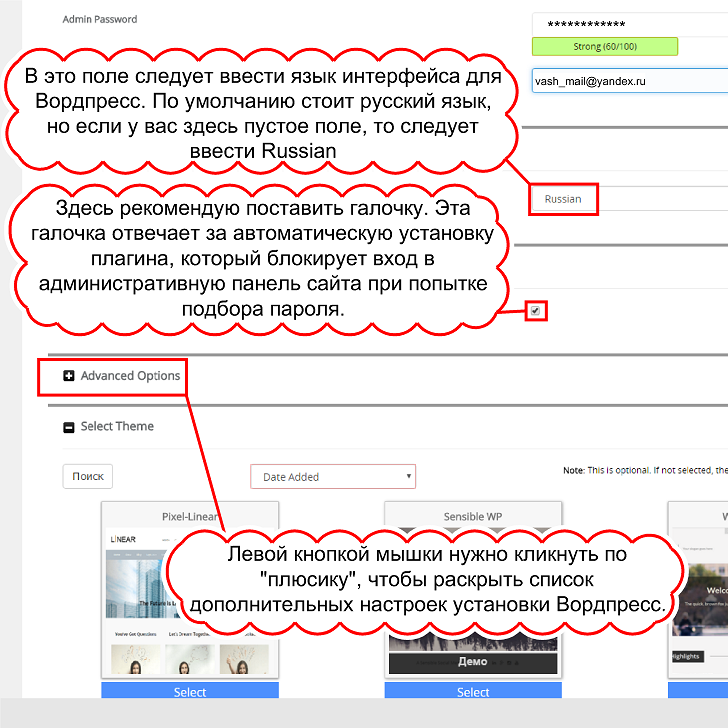
Следующим шагом необходимо кликнуть левой кнопкой мыши, как показано на скриншоте ниже, на ″плюсик″, который раскроет дополнительные опции настроек установки ″Вордпресс″.

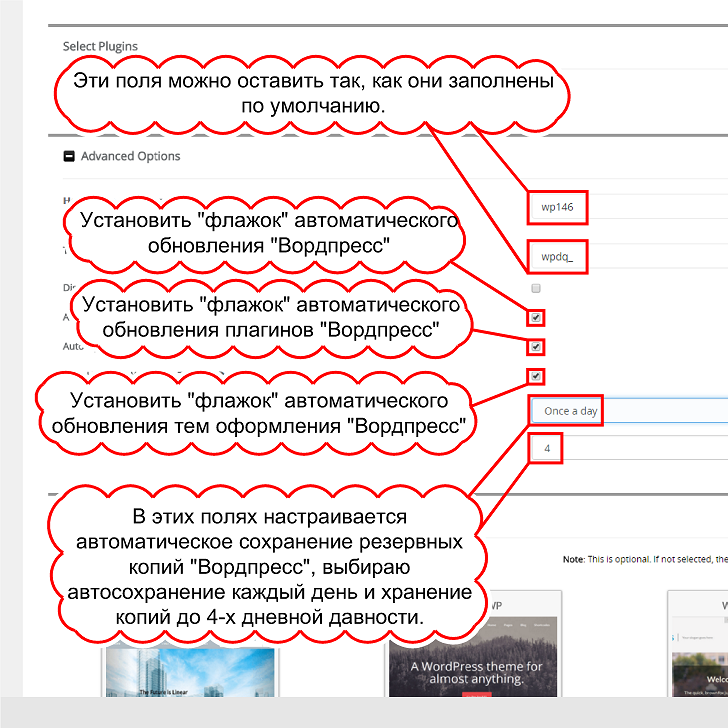
В дополнительных опциях следует расставить флажки, как указано на скриншоте ниже. Четыре флажка, по порядку, сверху вниз если их установить обозначают следующее. Запрет отправки автоматических уведомлений об обновлениях. Автоматическое обновление движка ″Вордпресс″. Автоматическое обновление плагинов ″Вордпресс″. Автоматическое обновление тем оформления ″Вордпресс″. Два поля под флажками служат для настройки параметров автоматического резервного копирования. Я выбираю делать копию каждый день и хранить четыре последних копии.

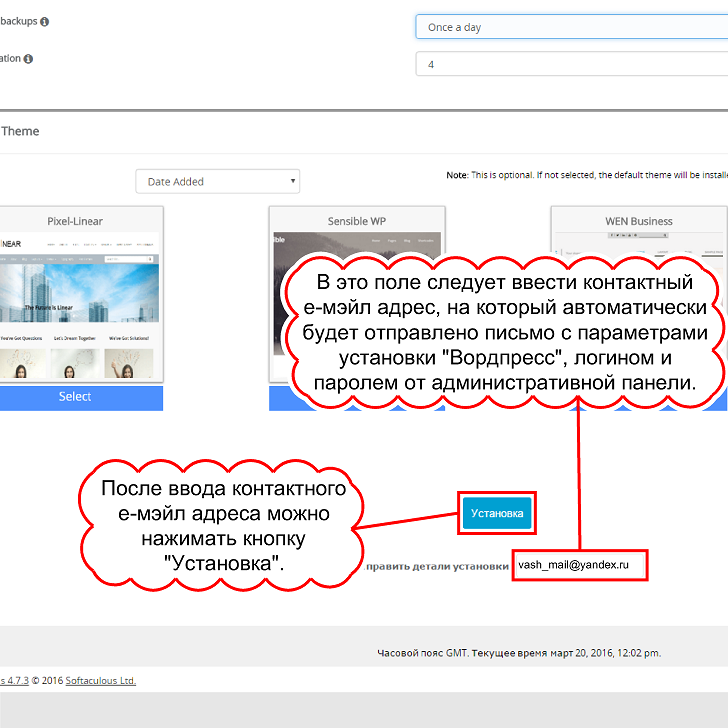
Перед тем, как нажать кнопку «Установка» следует ввести адрес электронной почты, на который придут логин и пароль администратора сайта на ″Вордпресс″.
В блоке выбора тем оформления я ничего не выбираю. Планирую установить ″Вордпресс″ со стандартной темой оформления по умолчанию, а затем установить из админ-панели сайта тему Catch Box.

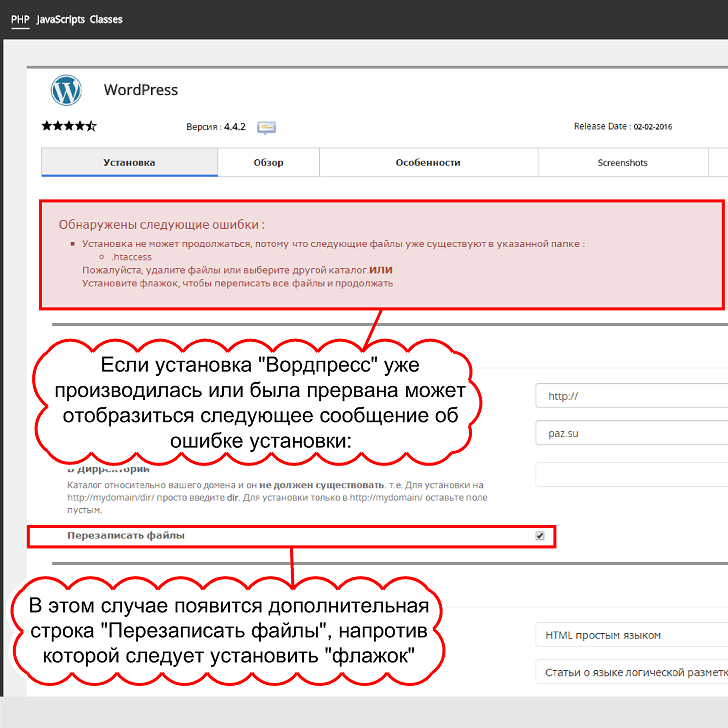
Если ранее на хостинге что-то устанавливалось или настраивалось, после нажатия кнопки «Установка» можно получить такое сообщение от установщика ″Вордпресс″ как на скриншоте ниже. В этом нет ничего страшного, нужно просто установить галочку напротив появившейся строки-запроса ″Перезаписать файлы″.

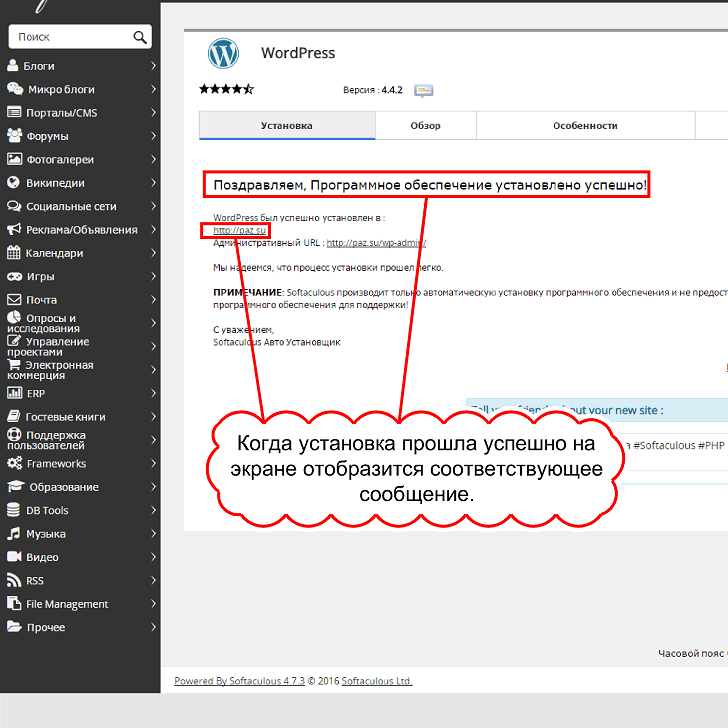
Вот и все, на следующем скриншоте установщик ″Вордпресс″ сообщает, что CMS «Wordpress» успешно установлена.

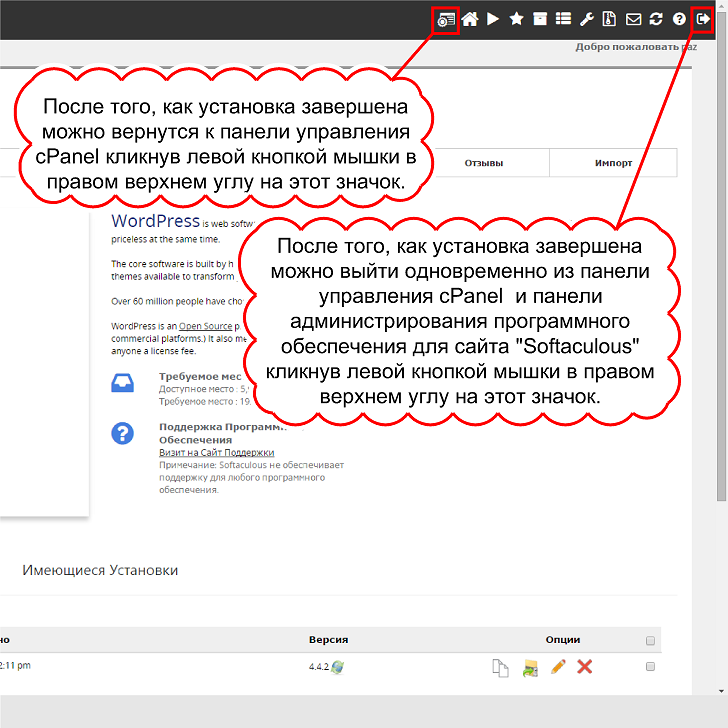
Как покинуть панель установщика ″Вордпресс″ после успешной установки показано на скриншоте ниже. Есть два варинта — покинуть аккаунт управления сайтом на хостинге или перейти в панель управления сайтом cPanel. Сайт на ″Вордпресс″ имеет собственную панель управления, которая позволяет редактировать файлы сайта, размещаемые на хостинге. В сети ее окрестили админкой ″Вордпресс″.

Читайте также:

Хорошее объяснение!
Я устанавливал WordPress через панель управления на хостинге wordpress. Там всё достаточно быстро. Но не у всех хостингов есть такая возможность, и тогда способ из этой статьи отлично подойдет!
Прикольно и понятно. Мне особенно понравились скриншоты Зотя сейчас любому хостеру можно написать в поддержку и вордпресс установится сам по щучьему велению.
Зотя сейчас любому хостеру можно написать в поддержку и вордпресс установится сам по щучьему велению.
Вот как то так.
Здравствуйте, уважаемый Андрей!
Пять лет прошло со времени написания этой статьи. Это была попытка заработать на партнерской программе хостинга. Так вот, ничего из этого не вышло 🙂
Удачи и профита!
Моему пути в блогинге тоже примерно лет 5, и на партнерках немного зарабатывал, но не на хостинге. Не хочет народ регится по рекомендациям и партнерским ссылкам. А Вам удачи и много новых читателей.
Спасибо на добром слове! У меня не получилось зарабатывать на блоге, но наполняя блог я научился зарабатывать на бирже 🙂
Все, чему мы учимся, так, или иначе, развивает нас и приносит опыт.
Удачи и профита!